Amazon Dash
Challenge
Amazon Dash is a small device that contains a barcode scanner and a microphone that allows the User to speak products into the device.
The User can view possible matches for these items on their Dash list via the Amazon Fresh website, mobile site, iPhone app, or Android app.
The User can then use their Amazon Fresh account to order items directly off of their Dash List.
Approach
I used Illustrator for icon creation and Axure for building a clickable prototype in order to design the Dash portion of the Amazon Fresh website, mobile site, iPhone app, and Android app. We were able to conduct User testing on my designs with internal Amazon employees during the design phase.
The secret squirrel NDA name for the Amazon Dash was Rio, so you will see that name in some of the designs.
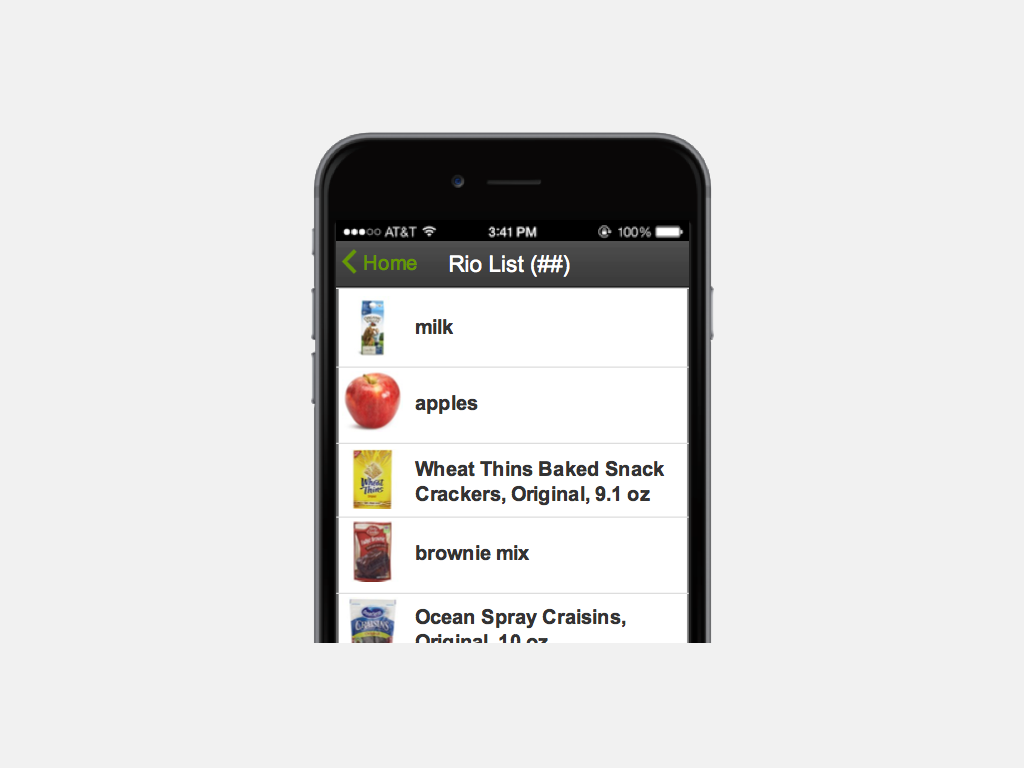
Dash List page that I designed for the mobile app
Here are some additional mobile screens that I created for the project:
Dash List page for the Fresh site
Result
The end result was a well-working new feature successfully contained within an existing site. It was User tested and exceeded expectations for voice recognition. It was one of the few teams I’ve worked on that truly used the agile approach and stayed true to the agile working methods.
Project Details:
Company: Amazon
Year: 2014
Team Size: 8
My Role: UX Designer
My Contributions: Taxonomy, Wireframing, Prototyping, icon design, User Testing.
Project Goal: Create a new experience for managing a new feature on the Amazon Fresh website across each of the 4 sites/apps.