Lens Choice Wizard
The America’s Best site redesign contained a specific and more complicated ask within the overall project.
A very important differentiator for this business is their pricing modal. A customer can purchase 2 pairs of eyeglasses at $69.95.
The client wanted an online method of selecting lens options for 2 pairs of eyeglasses.
Challenge
Lens Choice Selections
An online purchase needs to allow the User to select the first pair, add that to their Shopping Cart, and then select the second pair. There are also a lot of choices available after the pairs are selected. The User could select to have all of the same choices apply to both pairs or to select different options for each pair.
I explored a few variations for how to handle this challenge. I looked at selecting all lens options for the first eyeglass frame, then having the User select the second eyeglass frame, and then selecting all lens options for that second frame. However, the choice of the second frame felt a bit disjointed from a User perspective after selecting so many lens options for the first frame. In addition, it didn’t seem to align well with the in-store experience.
Approach
I also presented my preferred option to the client, which was to allow the User to select the second frame just after the first frame, and then to choose lens options for both frames at the same time.
Included with this option was allowing the User to choose the same frame for the second pair.
Also included with this option was allowing the User to choose the same lens option for each category of lens choice.
Lens Type selection page from site
My wireframe for Lens Type selection
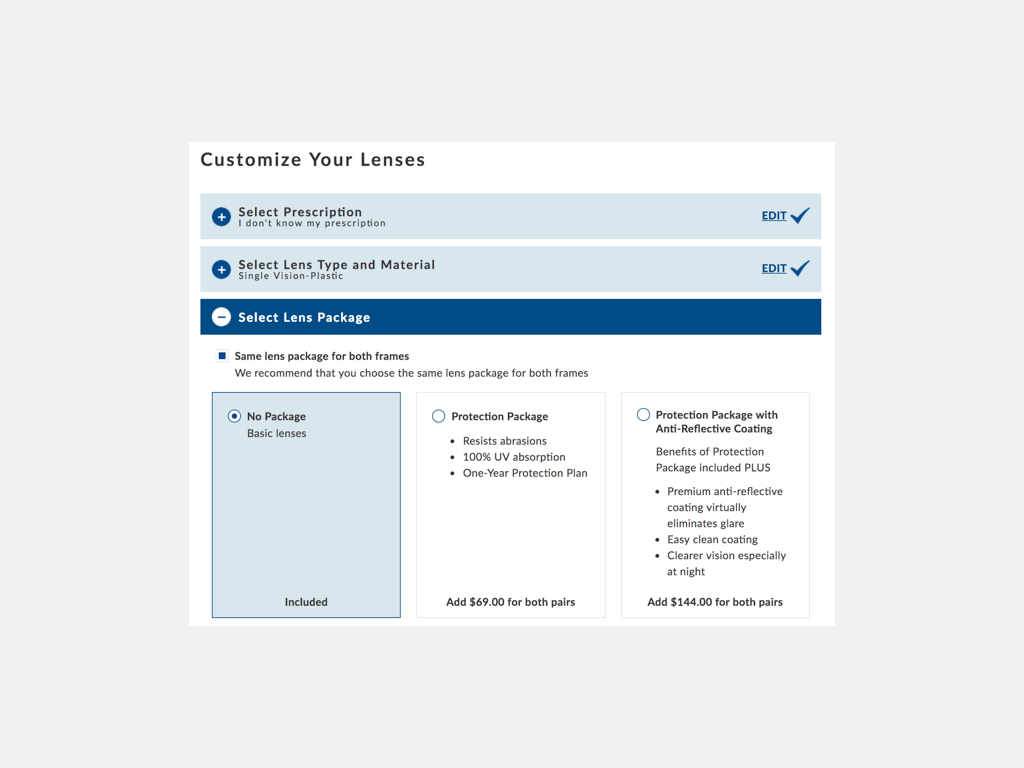
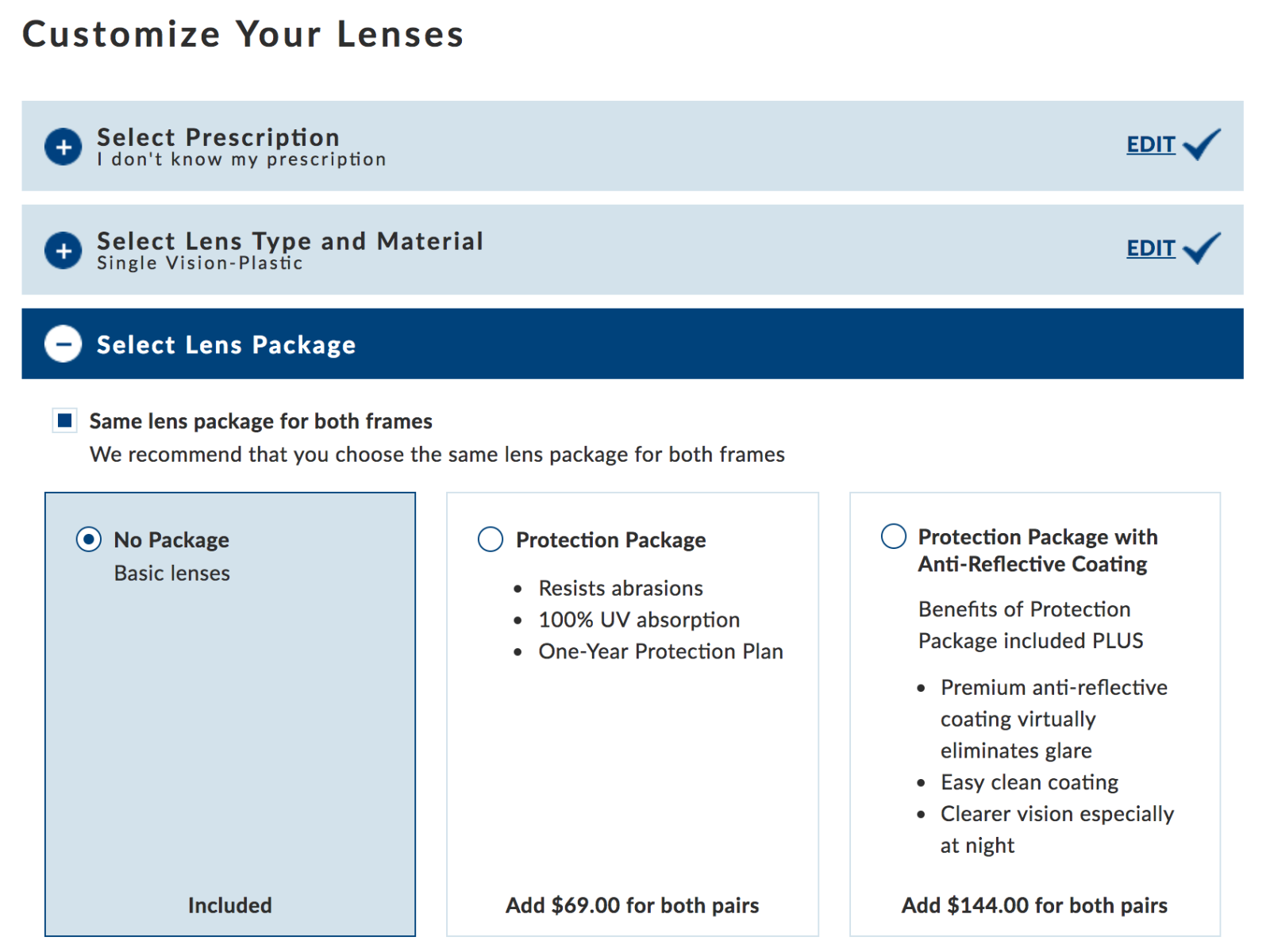
Lens Package selection page from a mobile view
Result
After a few rounds of Wireframe reviews of the various options and tweaks to the options, we were able to finalize the feature and turn the visual design team onto the task of making it come together with fonts and colors. The User is in control of the choices and can make an informed choice. Also included is the ability for the User to learn more about the many lens options along the way.
Project Details:
Company: LiveAreaLabs
Year: 2016
Team Size: 5
My Role: UX Designer
My Contributions: Taxonomy, Wireframing, Prototyping, facilitating client review sessions.
Project Goal: Create a new look for 3 existing sites and move all 3 sites to a new CMS tool. Improve how lens options are selected.